 |
 |
플러터는 크로스플랫폼을 지원한다.
따라서 플러터로 개발하다 보면
각 플랫폼에 맞게 처리를 해줘야하는 상황이 있다.
물론 한가지로 통일해 짜도 좋지만
디테일을 살리기 위해선 각자 처리해주는것이 좋다.
그렇다면 플러터에선 어떤식으로 플랫폼을 구분할 수 있을까?
방법은 간단하다.
dart:io 를 이용하면된다.
import 시켜준뒤
import 'dart:io' show Platform;
Platform.isAndroid
Platform.isFuchsia
Platform.isIOS
Platform.isLinux
Platform.isMacOS
Platform.isWindows해당 데이터들은 bool 값을 가지고 있다.
따라서 동작 코드에 조건문을 걸어 사용하면된다.
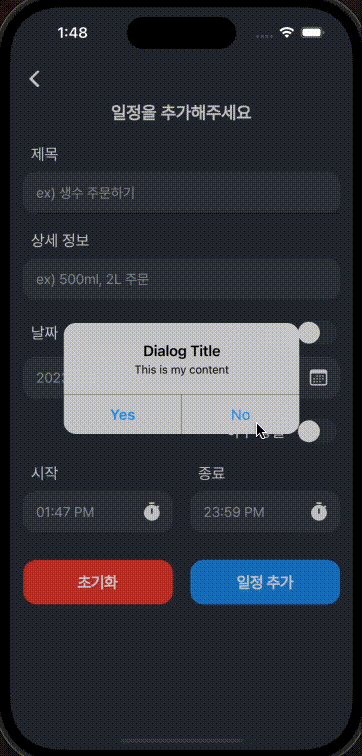
if (GetPlatform.isIOS) {
showCupertinoDialog(
context: context,
builder: (context) => CupertinoAlertDialog(
title: const Text("Dialog Title"),
content: const Text("This is my content"),
actions: [
CupertinoDialogAction(
isDefaultAction: true,
child: const Text("Yes"),
onPressed: () => Get.back(),
),
CupertinoDialogAction(
child: const Text("No"),
onPressed: () => Get.back(),
)
],
),
);
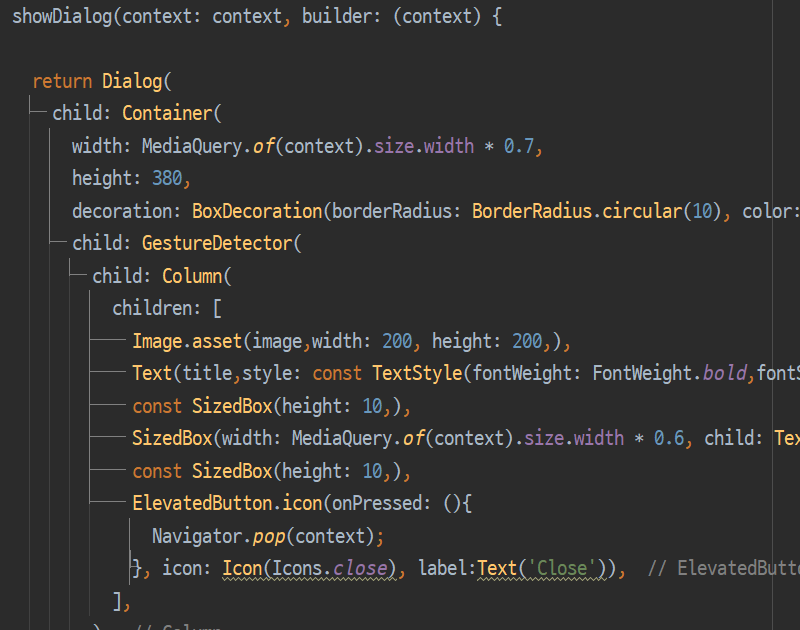
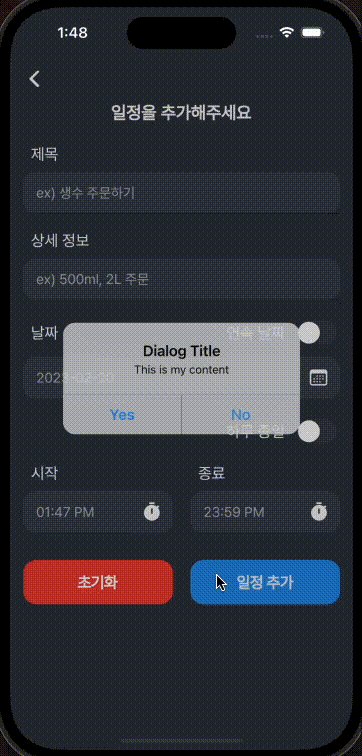
} else {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: const Text("Dialog Title"),
content:
const Text("This is my content"),
actions: [
TextButton(
child: const Text("Yes"),
onPressed: () => Get.back(),
),
TextButton(
child: const Text("No"),
onPressed: () => Get.back(),
)
],
));
}현재 만들고 있는 앱은 IOS와 Android 두가지만 타겟으로 하기떄문에 위와같이 간단하게만 짜줬다.
또 상태관리를 위해 Getx를 사용중인데 마침 또 이런것도 지원해 이용했다.
'코딩 > Flutter' 카테고리의 다른 글
| [flutter] 43... Hero 위젯 적용시 텍스트 깨짐 현상 해결(Hero, Material) (0) | 2023.02.24 |
|---|---|
| [flutter] 42... Launcher Icon 변경하기(IOS, Android)(flutter_launcher_icons) (0) | 2023.02.23 |
| [flutter] 40... Get.to에 Hero 적용시켜보기 해결... (Hero) (0) | 2023.02.18 |
| [flutter] 39... 영역 지정하여 오버플로우 방지하기 TextOverflow (overflow, maxLines) (0) | 2023.02.17 |
| [flutter] 38... AlertDialog에 Hero 적용시켜보기,, (PageRouteBuilder,Navigator) (0) | 2023.02.16 |