Getx를 배우고 있는데 노트북이 너무 버거워한다...
조만간 맥북으로 바꾸는것을 목표로 하고 잠시동안
가벼운 프로젝트만 돌리려고한다.
이번에는 앱 첫시작에 꼭 들어가는 Onboarding Page를 만들어보려고한다.
앱의 사용설명서 같은것이다.
역시나 외부 라이브러리를 이용할 예정이다.

라이브러리를 설치하는것은 여럿 안내를 했으니 스킵하도록 하겠다.
설치가 다됬으면 페이지에 쓰일 이미지를 준비해주자
이미지또한 yaml 파일에서 assets 시켜주자.
간단한 트리를 말하자면
OnboardingPage -> main page
이며 역으로 다시 이동도 가능하다.

코드와 같이 앱을 실행하면 온보딩 페이지가 뿌려지게

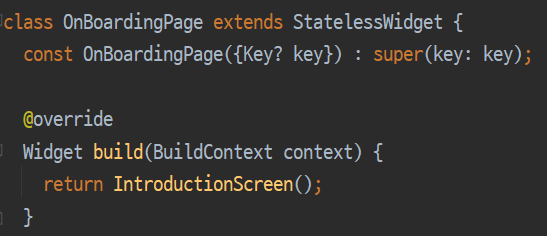
STL 위젯을 만들어준다.
OnBoardingPage이다.
위 라이브러리를 설치하게되면
IntroductionScreen();
을 불러올 수 있다.

기본적인 틀이다.
pages는 페이지의 리스트이다.
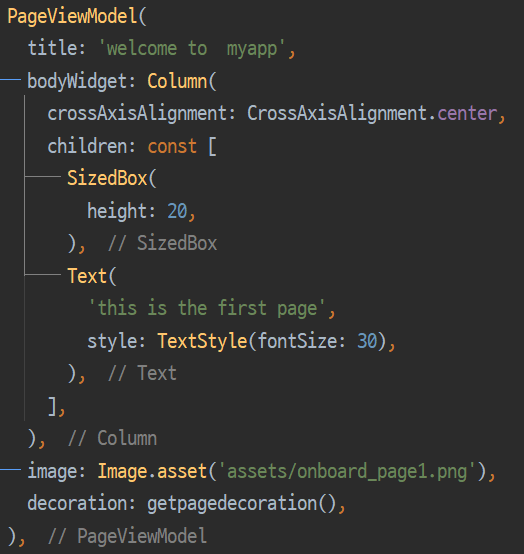
각 페이지를 구현하는 코드는 PageViewModel이며
한개당 하나의 페이지를 그린다.
나는 위젯의 관리를 위해 body 대신 bodywidget을 사용했다.
사진에는 안나와있지만
image: 도 들어가야한다.
 |
 |
decoration 부분은 여럿페이지에 한번에 적용될것이니 따로 분리시켜줬다.
위와같이 PageViewModel 코드를 여러개 작성하면 그만큼 페이지가 나타날것이다.
구성이 완료되었다면.

이 처럼 데코레이션 코드를 작성해주자.
 |
| 모든 페이지를 봤다면. 이제 앱의 메인페이지로 진입할때 사용된다. 마지막 페이지에서 보여진다. |
| 다음 페이지로 넘어가기 위한 버튼에 대한 설정이다. 마지막을 제외한 페이지에서 보여진다. |
 |
| 모든 페이지를 보지않고 Skip하는 경우가 많다. 나 역시 그렇다. 이럴때 사용되며 누르면 마지막 페이지로 넘어간다. |
 |
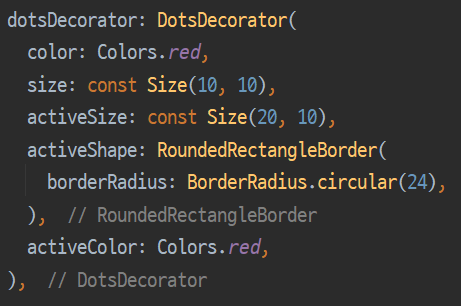
| 페이지 구분 점에 대한 설정 코드들이다. 하나하나 만저보면 어떤 기능인지 감이 올것이다. |
추가로...

해당 코드는 페이지 넘김 에니메이션 효과들이다.
마지막으로 Main Page에 대한 코드이다.

코드중 pushReplacement를 push 대신 사용한 이유는 죄측상단에 뒤로가기버튼을 안생기게 하기 위함이다.
