날이 쌀쌀하다~
실내는 뜨듯하다..
노곤노곤해지는 환절기이다.
얼른 구상중인 개인 프로젝트를 진행하고싶지만 노트북이 많이 버벅이기 때문에,,,
맥북으로 넘어사는대로 진행해야겠다.
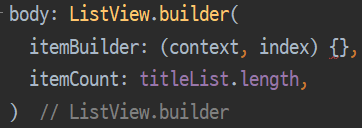
이번시간에는 ListView.builder이다. 기존 ListView와 다른점은 좀더 많은 양의 데이터를 처리할때 효과적이다.
 |
 |
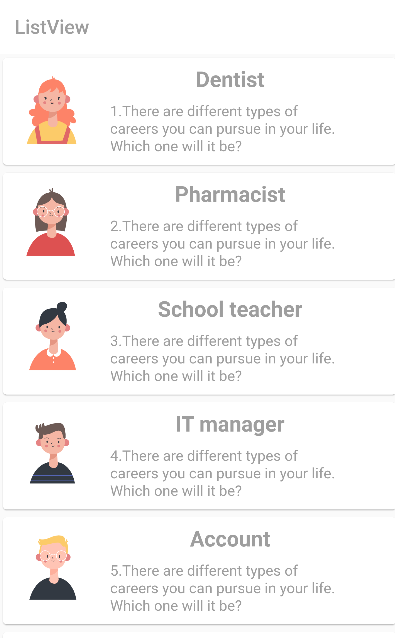
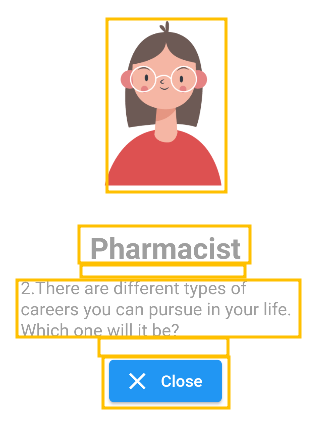
이번에 만든 앱이다. 크게 appbar와 body-ListView.bulider로 구성되어있다.
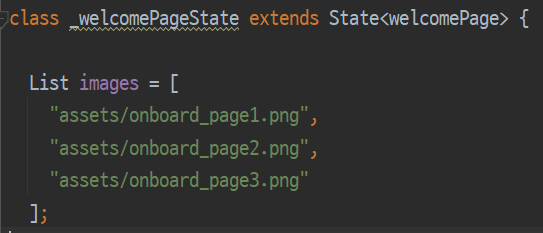
우선적으로 ListView에 사용될 이미지를 assets 시켜주자
https://github.com/icodingchef/listview_lecture - 유튜브 코딩셰프님의 자료이다.
이미지 assets가 완료되었으면
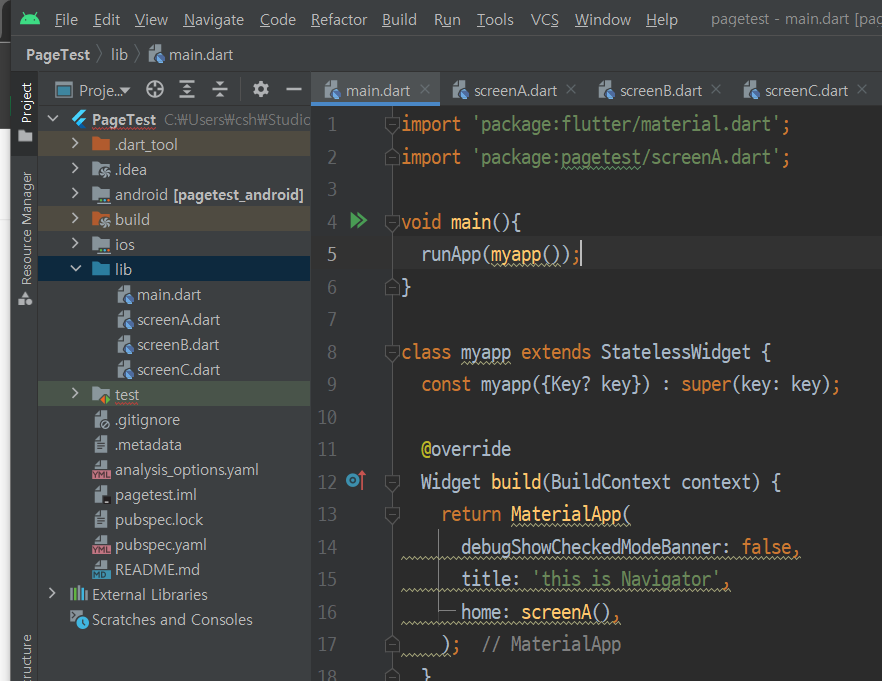
첫 화면에 뿌려질 페이지를 STF위젯으로 만들어준다.
 |
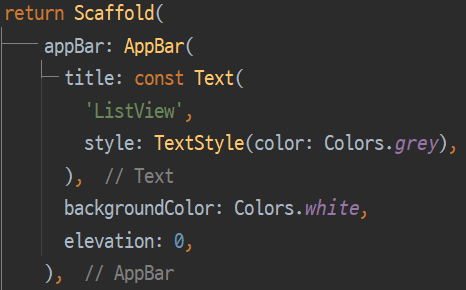
appbar 구성이며 별거없다. body 부분과 일체감을 주기위해 배경색과 elevation을 다음과같이 지정했다. |
var titleList = [
'Dentist',
'Pharmacist',
'School teacher',
'IT manager',
'Account',
'Lawyer',
'Hairdresser',
'Physician',
'Web developer',
'Medical Secretary'
];
var imageList = [
'assets/1.png',
'assets/2.png',
'assets/3.png',
'assets/4.png',
'assets/5.png',
'assets/6.png',
'assets/7.png',
'assets/8.png',
'assets/9.png',
'assets/10.png'
];
var description = [
'1.There are different types of careers you can pursue in your life. Which one will it be?',
'2.There are different types of careers you can pursue in your life. Which one will it be?',
'3.There are different types of careers you can pursue in your life. Which one will it be?',
'4.There are different types of careers you can pursue in your life. Which one will it be?',
'5.There are different types of careers you can pursue in your life. Which one will it be?',
'6.There are different types of careers you can pursue in your life. Which one will it be?',
'7.There are different types of careers you can pursue in your life. Which one will it be?',
'8.There are different types of careers you can pursue in your life. Which one will it be?',
'9.There are different types of careers you can pursue in your life. Which one will it be?',
'10.There are different types of careers you can pursue in your life. Which one will it be?'
];ListView에 사용될 데이터들이다. 이미지들의 경로만 다를 수 있고 나머진 복붙하여주면 된다.
클래스내에 작성해주자
 |
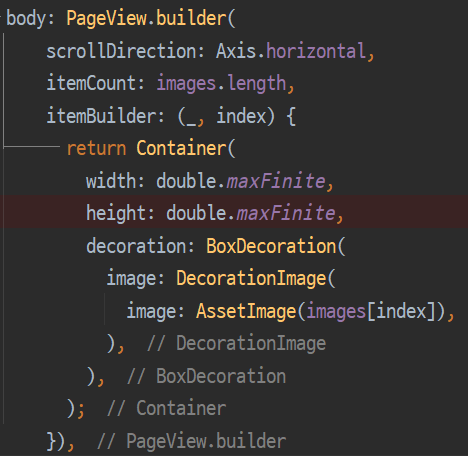
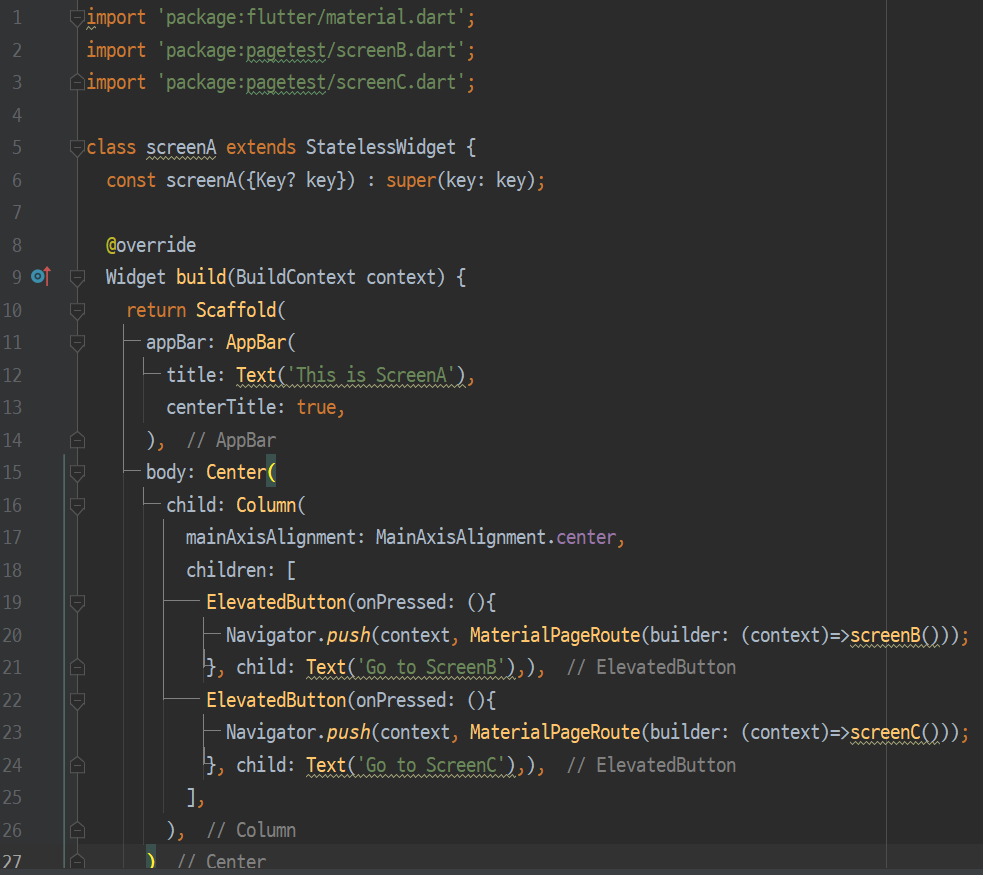
body 부분이다. |
 |
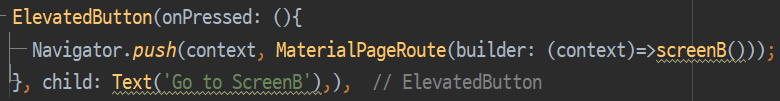
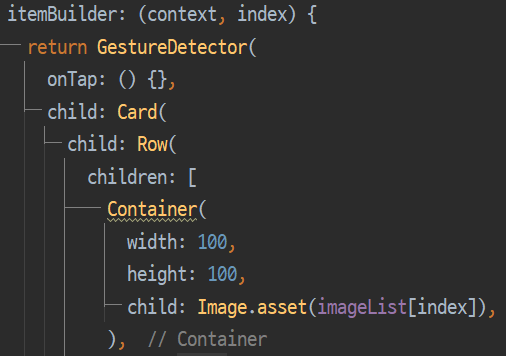
여기서 return 시켜주는 GestureDetector는 각 타일을 눌렀을때 실행되는 onTap 함수를 위해 사용되었으며 Card를 통해 아이템을 뿌려준다. |
 |
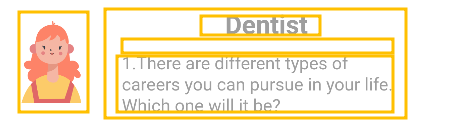
Card 부분을 보면 크게 Row로 2개 그리고 2번째 Row에는 Colum으로 3개를 그리고있다. |
 |
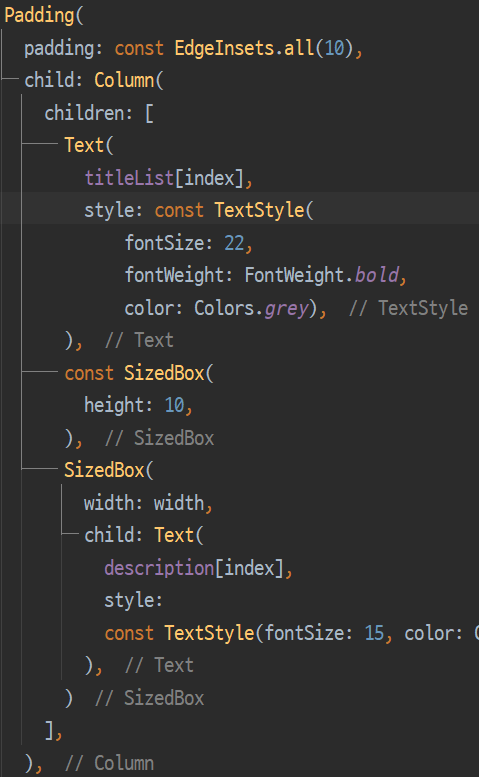
코드와 같이 Text, SizedBox, Text 위젯 3개로 구성되며 3번째 Text위젯은 사이즈 조절을 위해 SizedBox로 감싸줬다. 이렇게 3가지 위젯을 Padding을 감싸줬다. |
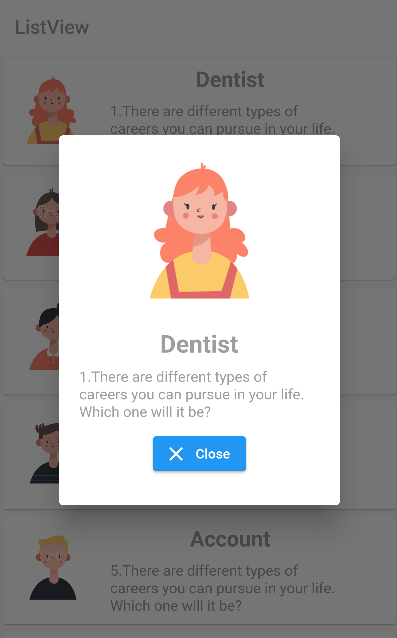
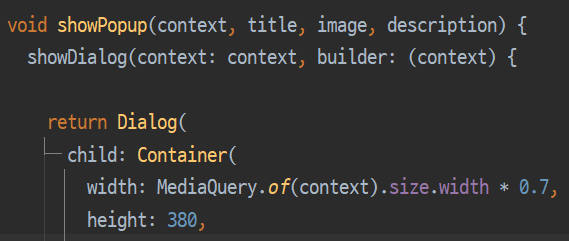
showDialog 구현해보자
 |
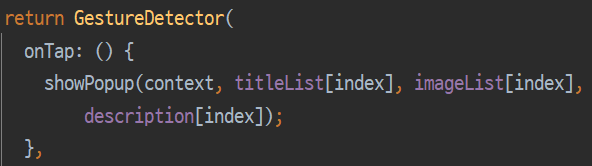
GestureDetector - onTap 안에 탭하면 showPopup을 실행하고 인자값을 전달한다. |
 |
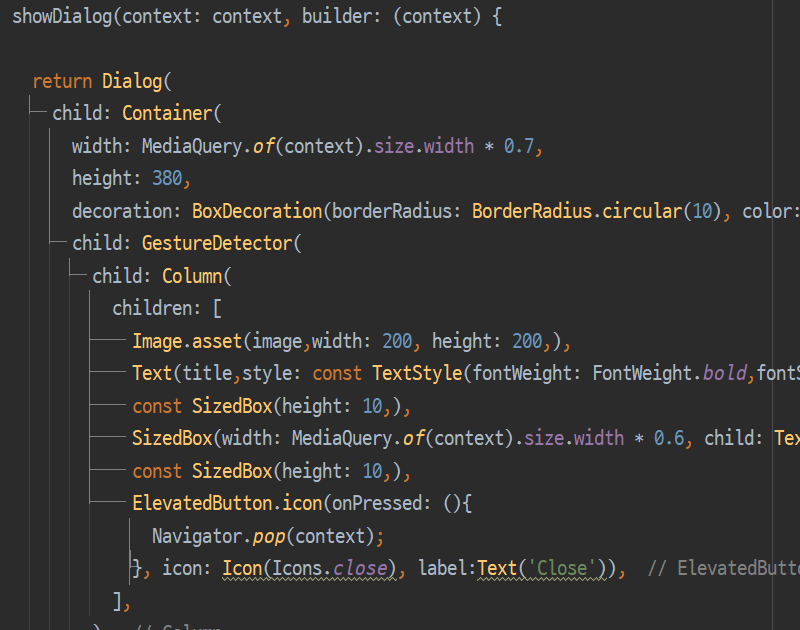
인자값을 이용하여 Dialog를 리턴시켜주며 |
 |
 |
강의를 듣고 따라할때마다 점점 손에 익숙해지는것 같다.
이정도 레벨은 그냥 강의 소리만 들으면서 클론코딩 할 수 있는 정도이다.
'코딩 > Flutter' 카테고리의 다른 글
| [flutter] 12...Toy_Project_1(flutter_native_splash) (0) | 2022.10.24 |
|---|---|
| [flutter] 11...ListView.builder(ListTile, List.generate, LikeButton) (0) | 2022.10.19 |
| [flutter] 9...Onboarding_Page(IntroductionScreen, ) (0) | 2022.10.17 |
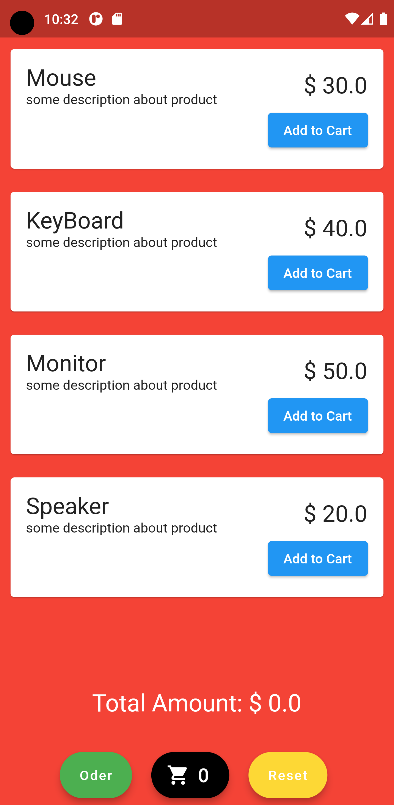
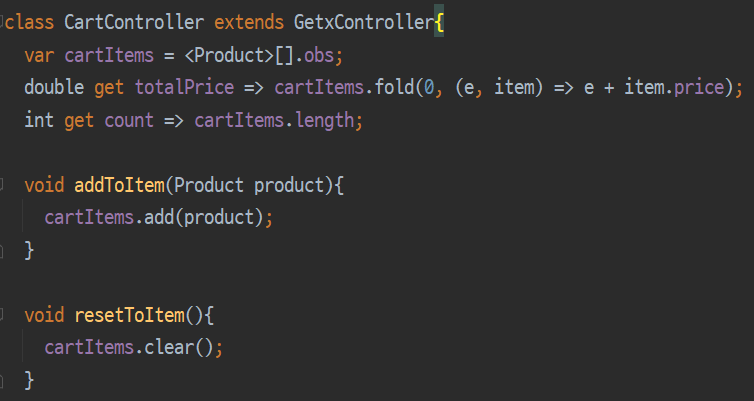
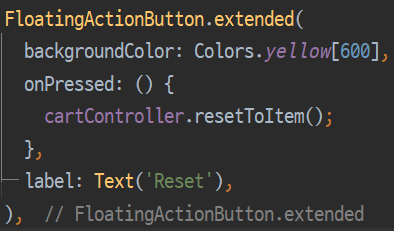
| [flutter] 8...GetX_Shopping App(model, view, controller) (0) | 2022.10.12 |
| [flutter] 7...GetX_상태관리_간단한 카운터(Controller, GetBuilder) (1) | 2022.10.11 |