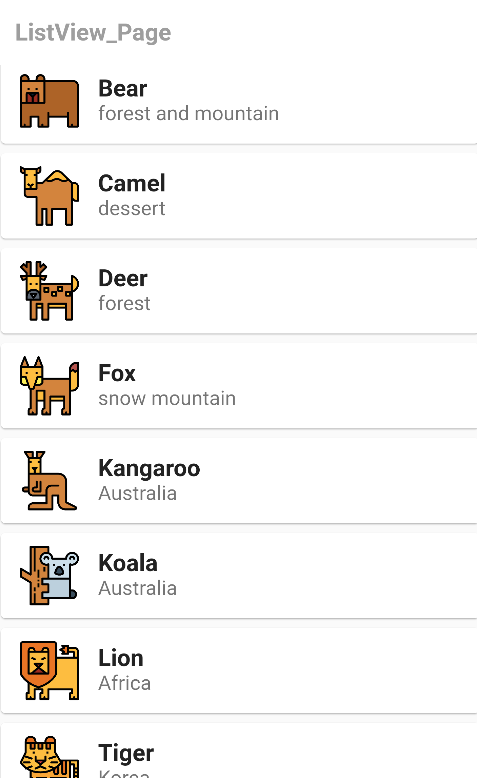
이전 시간과 비슷하게 ListView.builder를 만들어보자...
이번에는 라이브러리 LikeButton을 사용할것이다.
https://pub.dev/packages/like_button
like_button | Flutter Package
Like Button is a flutter library that allows you to create a button with animation effects similar to Twitter's heart when you like something.
pub.dev
새로운 프로젝트에 해당 라이브러리를 설치해주자
또 이번에도 이미지를 사용하오니
아래 링크에서 Image 파일을 다운로드 받아 assets 해주자(유튜브 코딩세프님의 자료)
https://github.com/icodingchef/list_page_lecture
우선 첫화면으로 뿌려줄 홈을 STF위젯으로 만들어준다.

|
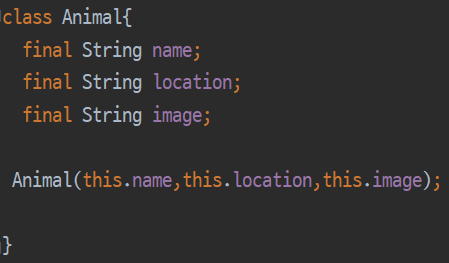
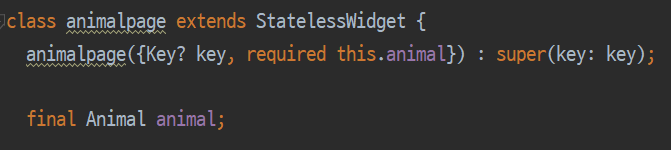
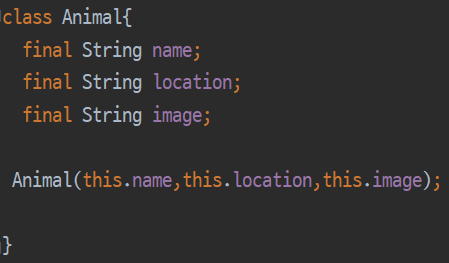
Animal 클래스를 하나 만들고 생성자 또한 만들어주자.
이름, 위치, 이미지경로 를 갖고있다. |
다음 이제 String타입의 이름, 위치, 이미지경로 리스트를 생성해준다.
static List<String> animalName = [
'Bear',
'Camel',
'Deer',
'Fox',
'Kangaroo',
'Koala',
'Lion',
'Tiger'
];
static List<String> animalLocation = [
'forest and mountain',
'dessert',
'forest',
'snow mountain',
'Australia',
'Australia',
'Africa',
'Korea'
];
static List<String> animalImagePath = [
'assets/bear.png',
'assets/camel.png',
'assets/deer.png',
'assets/fox.png',
'assets/kangaroo.png',
'assets/koala.png',
'assets/lion.png',
'assets/tiger.png'
];

|
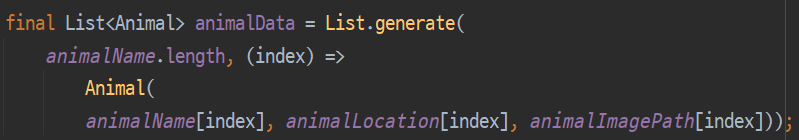
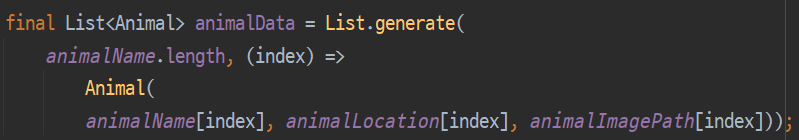
Animal 생성자에 리스트 값들을 넣어주기 위해 List.generate 해준다.
animalName의 길이만큼 인덱스를 넘긴다. |

|

|
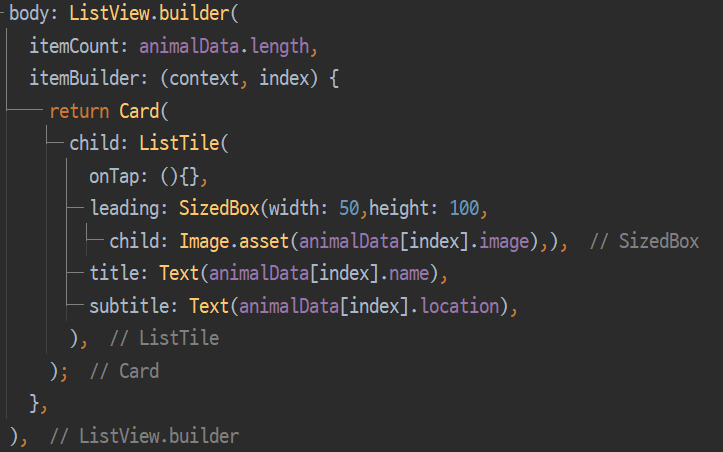
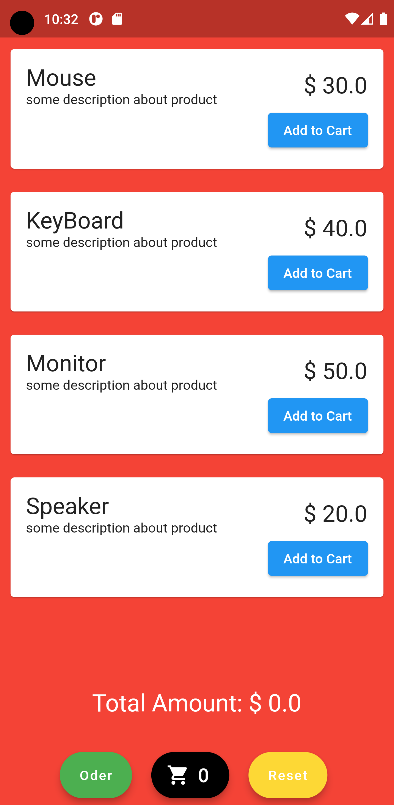
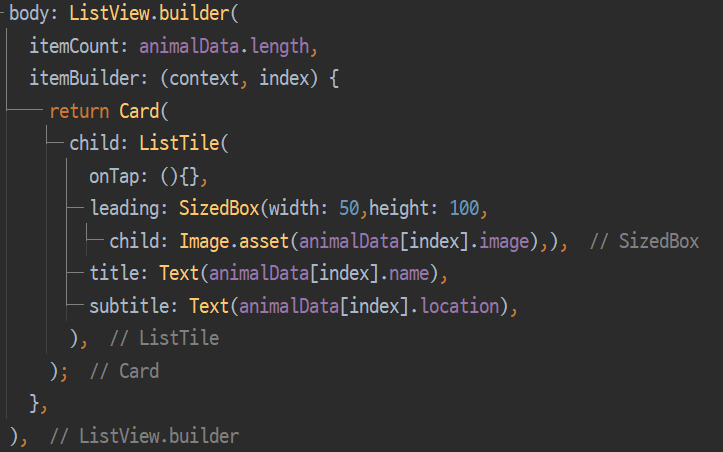
body 부분이다.
ListView.builder - Card - ListTile
onTap은 뒷 부분에서 구현하도록 한다.
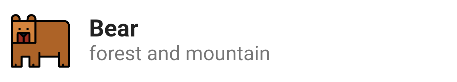
leading은 맨 왼쪽에 오는 이미지부분이며
title은 animalName
subtitle은 animallocation 을 의미한다. |

|
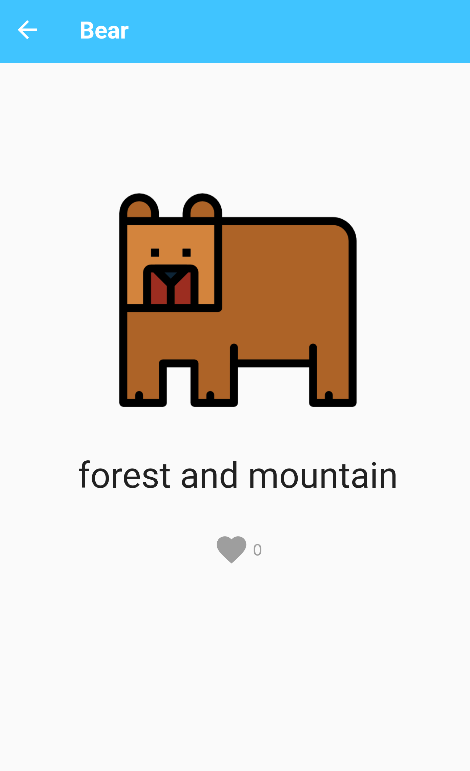
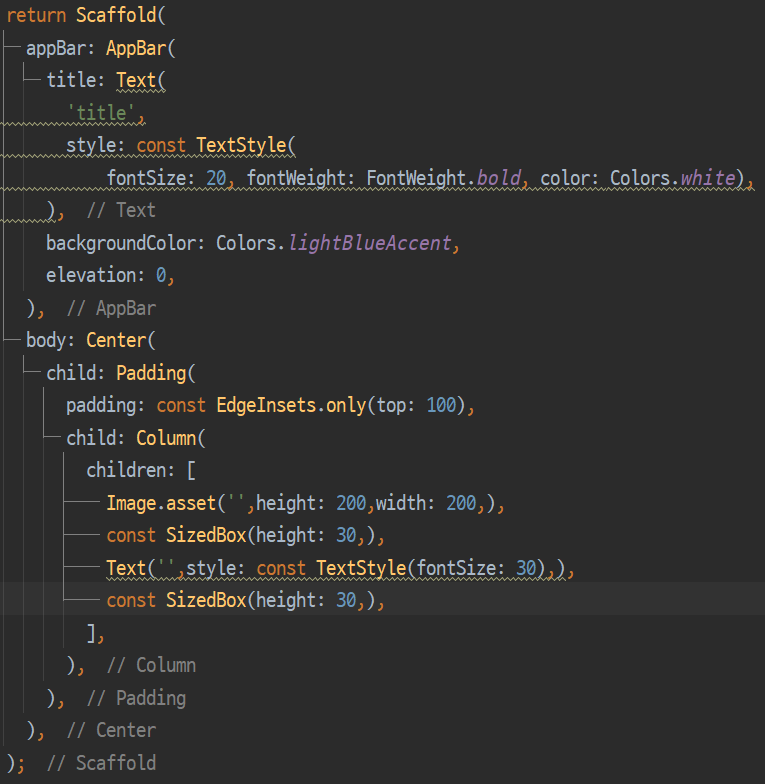
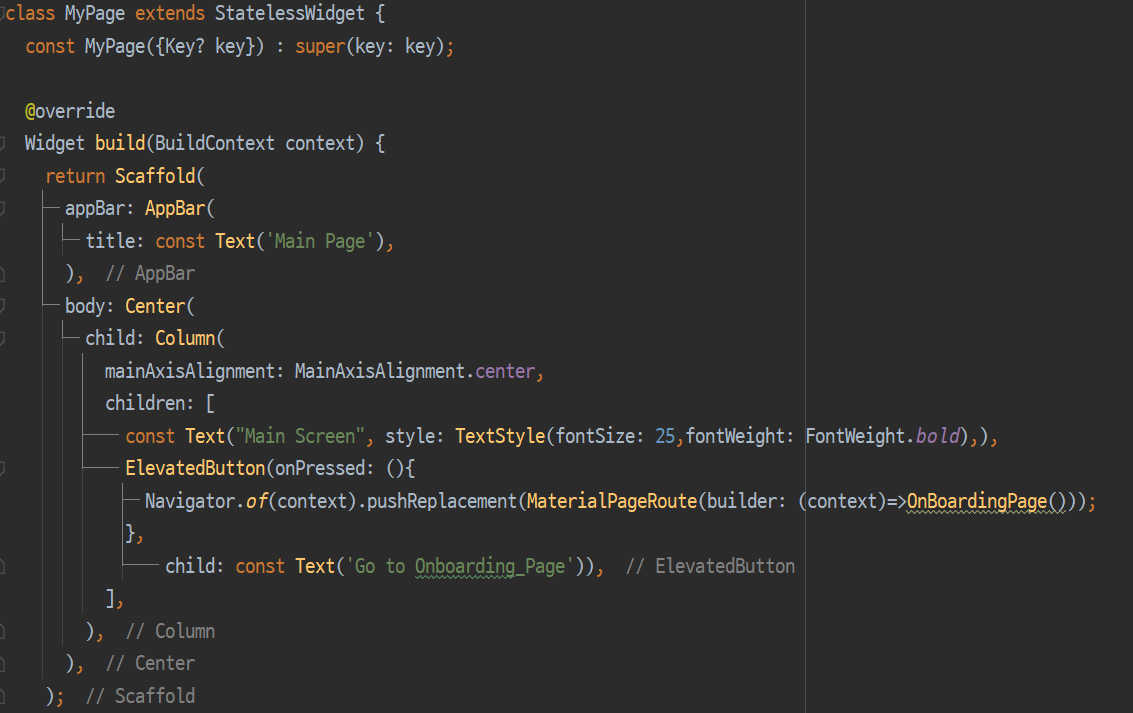
Navigator을 이용해 해당 페이지로 넘어가게 하자. |
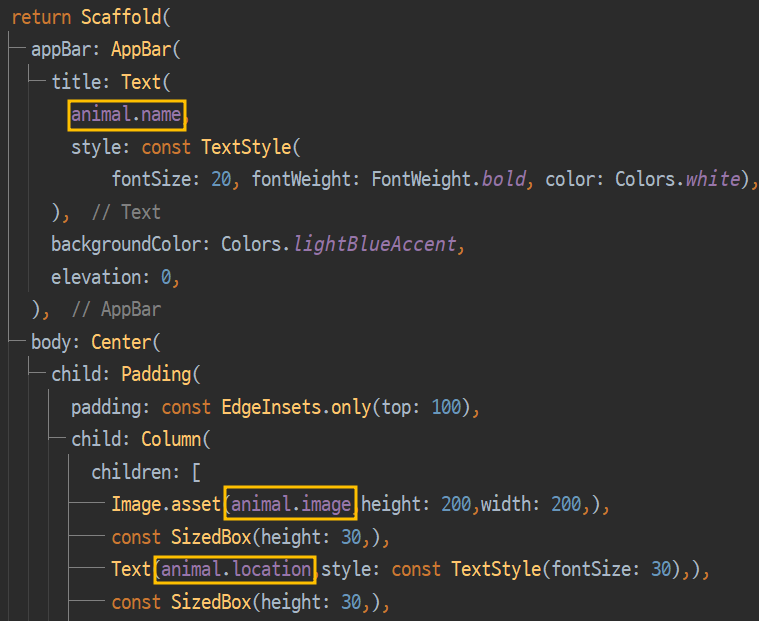
위와같이 기본 틀 코드를 작성해준뒤 이제 메인페이지에서 데이터를 받아보자
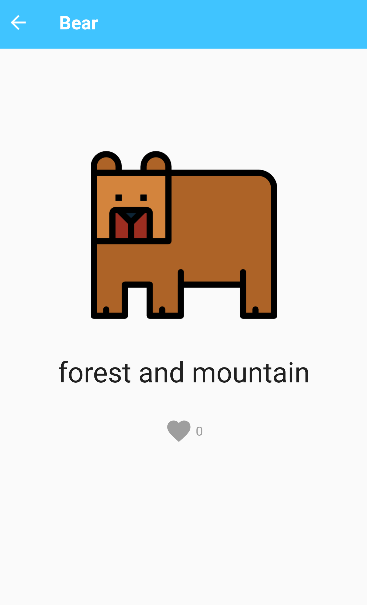
왼쪽과 같이 인자값을 받기위해 작성해주면 오른쪽과 같이 받은 데이터를 뿌려줄수있다.
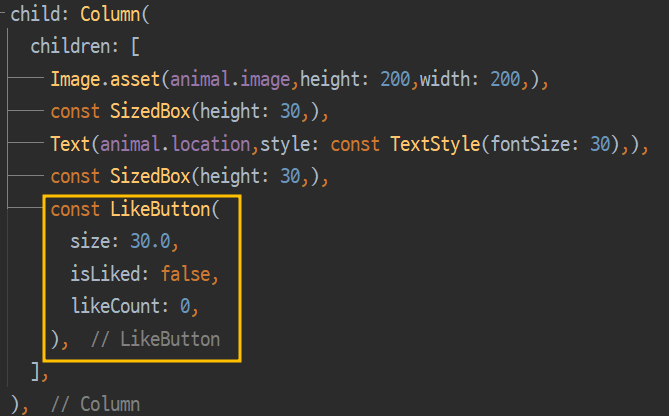
이제 LikeButton을 구현해보자.
맨 위에 import를 시켜준뒤

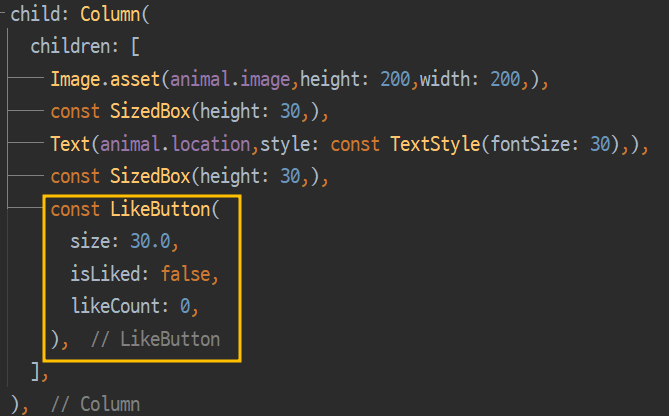
|
작성해주면 기본값이 false, 0으로 설정되어
회색과 0으로 표기되고
눌러주면 true로 되며 1로 카운트 된다. |