날이 많이 추워졌다..
긴팔 긴바지 입었지만.
슬리퍼를 신고나왔더니 발꾸락이 춥다!
플러터를 공부하면서 느끼는 거지만
최고의 선생님은 구글인거같다..
검색하면 다나온다 정말..
물론 영어로 검색해야하기에 영어를 잘하면 좋겠지만
비슷하게 검색하더라도 잘나온다.
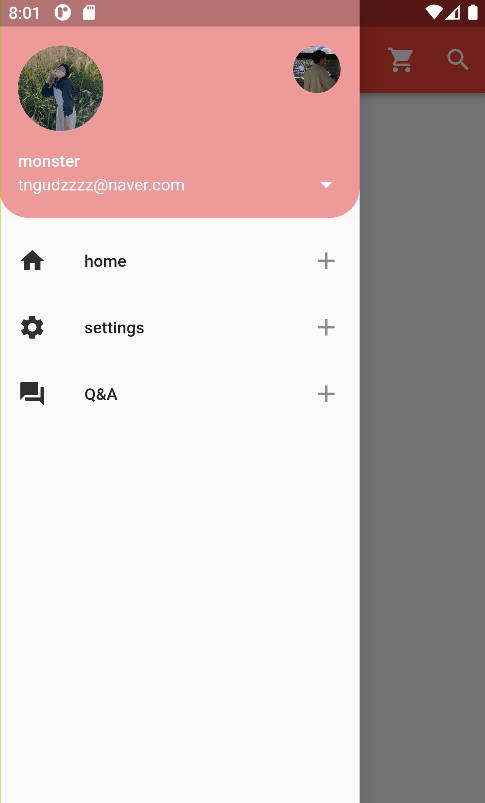
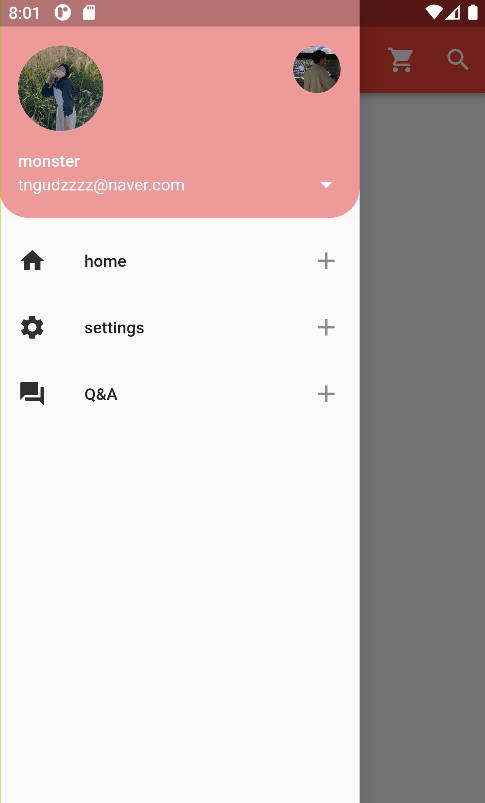
지난번 시간에 만든 AppBar에 있는 메뉴버튼을 누르면 좌측에서 Drawer menu가 나오게 구현하려고한다.
우선 복습할겸 새프로젝트를 시작해 기본틀부터 다시 만들었다...

return Scaffold(
appBar: AppBar(
title: Text('Drawer App'),
centerTitle: true,
actions:[
IconButton(onPressed:(){}, icon: Icon(Icons.shopping_cart, size: 25,),),
IconButton(onPressed: (){}, icon: Icon(Icons.search_rounded, size: 25,),),
],
),
);
title Text를 Center로 묶어주는것과
centertitles을 해주는것은 좀 다르다..
후자의 경우가 정가운데로 정렬해주기에 사용했다.
맨 왼쪽 menu 아이콘은 Drawer를 구현하면 자동으로 생성되기에 삭제해줘야한다.

drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children:[
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/a.png'),
backgroundColor: Colors.white,
),
accountName: Text('monster'),
accountEmail: Text('tngudzzzz@naver.com'),
onDetailsPressed: () {},
decoration: BoxDecoration(
color: Colors.red[200],
borderRadius: BorderRadius.only(
bottomRight: Radius.circular(40.0),
bottomLeft: Radius.circular(40.0),
)
)
),
],
),
),
appbar를 벗어나
drawer를 만들어준다.
-ListView
- UserAccountsDrawerHeader
- currentAccountPicture
- accountName (필수)
- accountEmail (필수)
이런 구조로 되어있다.
Image assets 하는방법은
1. 프로젝트 디렉토리에 새로운 디렉토리를 만들고 그안에 이미지 파일을 넣어준다.
2.

pubspec.yaml에 들어가 해당 부분에 이미지 경로를 넣어준다.
위 에시는 assets라는 새로운 디렉토리를 만들어 안에 a와 b라는 이미지 파일을 넣어줬다.
여기서 주의해야할 점은 띄어쓰기가 중요하다.
빨간색 부분은 띄어쓰기 2번 or 탭 1번
노란색 부분은 띄어쓰기 4번 or 탭 2번
이렇게 맞춰줘야 인식이 가능하다.
본문에서의 호출법은 AssetImage('assets/a.png') 이다.
onDetailsPressed: () {}
이 부분은 사진에 보이는 아랫 화살표 표시이다.
이제 아래에 Listtile을 추가해보자

사진을 보면 home, settings, Q&A 총 3개의 Listtile로 구성되어있다.
하나의 코드만 보자면
ListTile(
leading: Icon(Icons.home, color: Colors.grey[850],),
title: Text('home'),
onTap: () {
print('onTap is Tap');
},
trailing: Icon(Icons.add),
),
leading은 appbar에서도 사용했듯
처음으로 오는 아이콘을 뜻한다.
가장오른쪽에 붙는 + 아이콘은 trailing으로 구현하면된다.