앱,웹 어디든 정말 자주쓰이는 기능중 하나인 무한스크롤, 스크롤 페이지네이션이다.
사용자의 스크롤을 인식하여 노출된 데이터 끝부분에 도달하였을때 다음 데이터를 호출하여 뿌려질수 있도록 하는 것이다.
본 글에선 GetX를 이용하여 구현하였다.
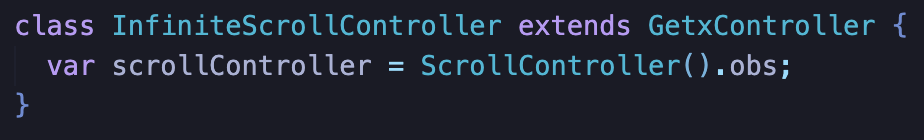
먼저 ListView 안에 컨트롤을 등록시켜줘야하는데 먼저 컨트롤러를 만들자

해당 컨트롤러를 View 페이지에 등록을 해준뒤
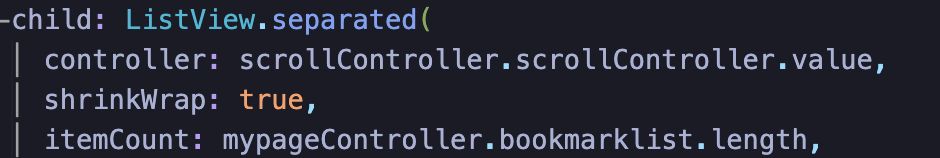
ListView 컨트롤러에 등록하면 된다.


컨트롤러 안 onInit를 통해 사용자의 스크롤을 인식해야한다.
.addListener를 통해 인식할 수 있으며
position.pixels과 position.maxScrollExtent를 통해
사용자가 스크롤를 통해 출력된 데이터 가장 끝(하단)에 도달했다라는 것을 인식할수 있다.

그럼 이제 해당 if문 안에는 새로운 데이터를 호출하는 기능이 들어가야한다.
먼저 본인이 사용하는 api를 분석해보자
필요한 파타미터로는
userId = 앱 최초 로그인시 지정되며 변함없는 값이다.
page = 몇 번째 페이지의 데이터를 가져올것인가
limit = 한 페이지에 불러오는 데이터 최대갯수이다.
자 그럼 여기서 다뤄야할 것은 무엇인가?
바로 page이다.
이미 프로젝트에선 최대 5개(limit)로 픽스 해놨다.
유저의 데이터가 총 12개라고 가정해본다면
1 page [1,2,3,4,5]
2 page [6,7,8,9,10]
3 page [11,12]
이렇게 호출될것이며
최초 1 page를 호출 받은 상태에서
스크롤를 최하단으로 내린다면
2 page의 데이터를 새로받는 형식
으로 구현되면 될것이다.
View 페이지로 이동시
최초 1회는 1 page 호출
그다음부터는 page를 1씩 더해 호출하여 기존 리스트에 add하는 방식이면 된다.
여기서 중요한것이 하나 있다.
무의미한 api 호출 데이터가 없는 페이지는 호출할 필요가 없지 않겠는가?
fetchdata할때마다 받은 데이터가 비어있다면
더 이상 스크롤을 감지할 필요가 없을것이다.
팀프로젝트인 만큼 전체 코드는 올리지 못한다.
'코딩 > Flutter' 카테고리의 다른 글
| [flutter] 33... ListView 스크롤 제어하기(animateTo, horizontal date picker) (0) | 2023.01.31 |
|---|---|
| [flutter] 32... Google 로그인 창 안뜸 오류 (Google_sign_in) (0) | 2023.01.25 |
| [flutter] 30... Android http error(ERR_CLEARTEXT_NOT_PERM) (0) | 2023.01.19 |
| [flutter] 29... ExpansionTile 스크롤 영역 개선하기 (0) | 2023.01.12 |
| [flutter] 28... SocketException: Failed host lookup Error (에뮬레이터 와이파이) (0) | 2023.01.12 |