솔플 사이드 프로젝트가 이제 거의 마무리되가고있다.
기능적으로는 구현이 완료가 되었다...
물론 넣을 기능은 많지만 이러다간 출시하지 못할꺼 같아서 우선 여기서 스탑하기로 했다.
가장 집중해서 고민한 부분이 바로 로고 작업이였다.
상업적으로 사용가능한 아이콘을 찾고
편집하는 과정이 힘들고 어려웠다,,,,
내가만든 로고를 앱에 넣으니 아주 그럴싸해졌다.
이제 Launcher Icon을 쉽게 변경하는 법을 소개하겠다.
https://pub.dev/packages/flutter_launcher_icons
flutter_launcher_icons | Dart Package
A package which simplifies the task of updating your Flutter app's launcher icon.
pub.dev
해당 라이브러리를 이용했고
native_splash 라이브러리와 충돌이 일어날 수 있으니 주의하기 바란다.
flutter pub add flutter_launcher_icons을 통해 설치를 해준뒤
최상위 경로에 flutter_launcher_icons.yaml 파일 하나 만들어주자
그리고 이안에
flutter_icons:
ios: true
image_path: "assets/logo/1024icon2.png"
android: "launcher_icon"이렇게 넣어주면 된다.
그 다음
flutter pub run flutter_launcher_icons:main해주면

맨 아랫줄에 성공했다는 문구가 나온다.
이제 앱을 다시 빌드해보자
IOS에서는 앱 아이콘이 정상적으로 나오는데
안드로이드에서는 조금 이상하게 나올것이다.
안드로이드에서 앱들을 보면 원형의 아이콘을 갖고있는데
조금 찾아보니 os에서 사용될 아이콘 경우의 수에 맞게 이미지를 준비해야되는거같다.
여러가지 해결법이 있지만
나는 IOS, 안드로이드 아이콘 파일을 따로 지정해줬다.
flutter_icons:
ios: true
image_path_ios: "assets/logo/1024icon2.png"
android: "launcher_icon"
image_path_android: "assets/logo/1024icon.png"이렇게 해도 안되면
adaptive_icon_background: "assets/logo/back.png"
adaptive_icon_foreground: "assets/logo/1024icon.png"이렇게 두개 추가해보자
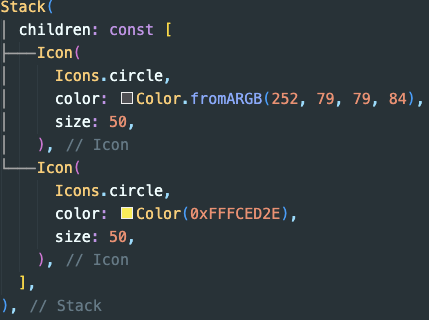
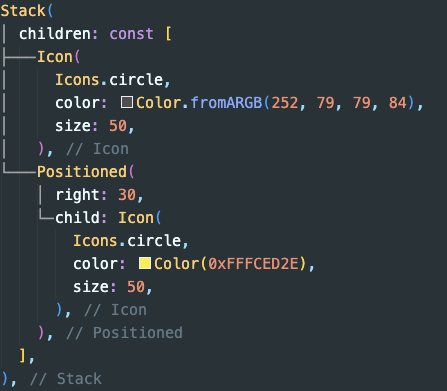
뒤엔 배경색으로만 채워진 이미지를 넣고
앞엔 아이콘만 있는 이미지를 넣으면 된다.
 |
 |
좌측 - IOS / 우측 - Android
'코딩 > Flutter' 카테고리의 다른 글
| [flutter] 44... 실 기기 테스트용 apk 파일 빌드하기 (1) | 2023.02.27 |
|---|---|
| [flutter] 43... Hero 위젯 적용시 텍스트 깨짐 현상 해결(Hero, Material) (0) | 2023.02.24 |
| [flutter] 41... Platform(IOS, Android) 구분하여 Dialog 띄우기 ... (Getx) (0) | 2023.02.20 |
| [flutter] 40... Get.to에 Hero 적용시켜보기 해결... (Hero) (0) | 2023.02.18 |
| [flutter] 39... 영역 지정하여 오버플로우 방지하기 TextOverflow (overflow, maxLines) (0) | 2023.02.17 |